√完了しました! グーグルカレンダー 埋め込み サイズ 309247-グーグルカレンダー 埋め込み サイズ
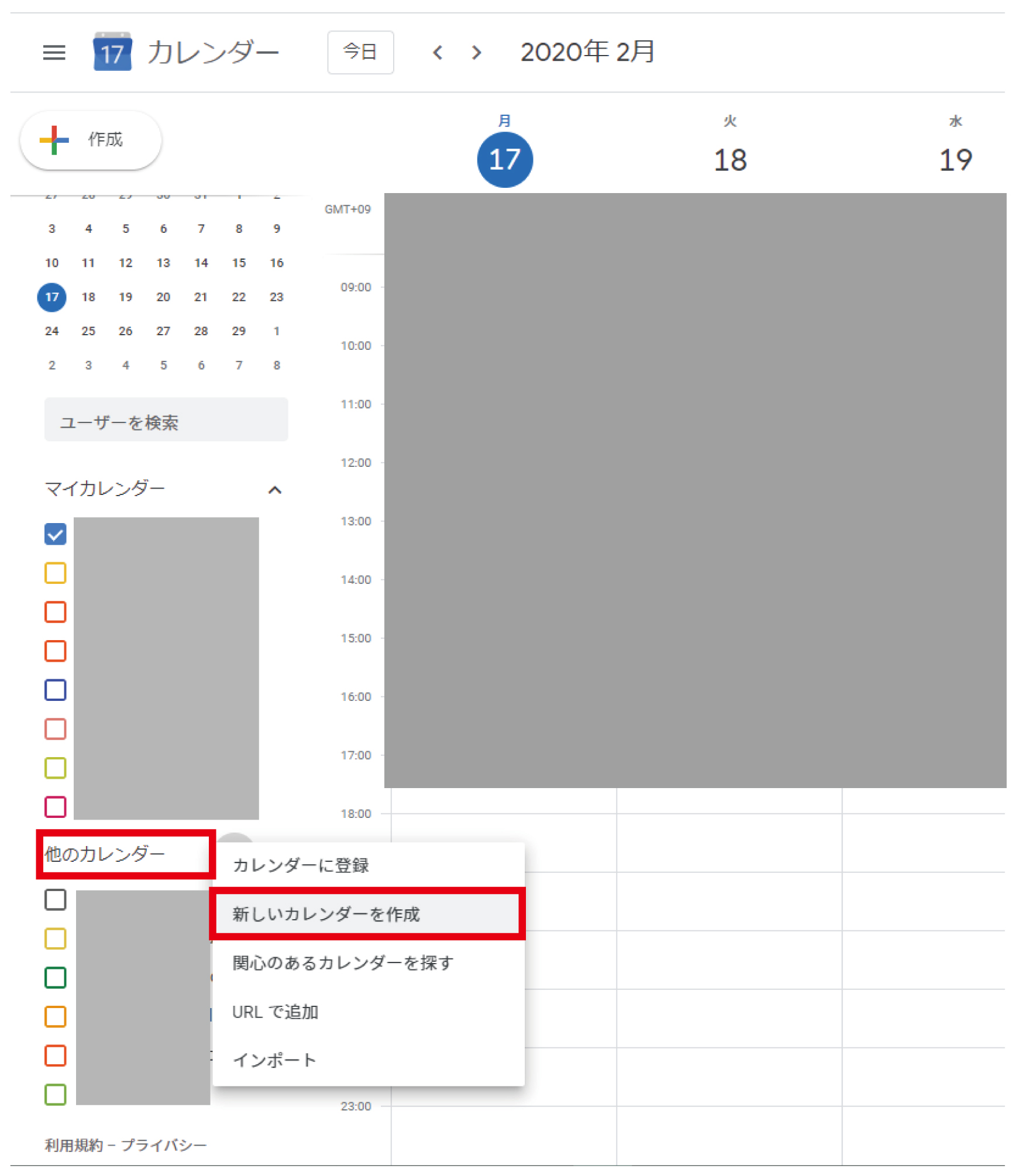
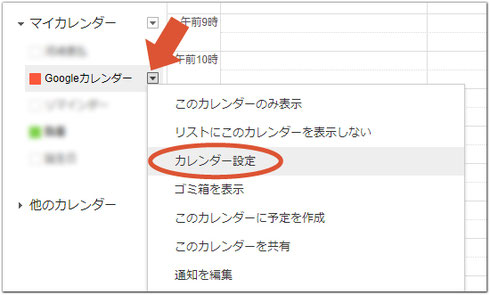
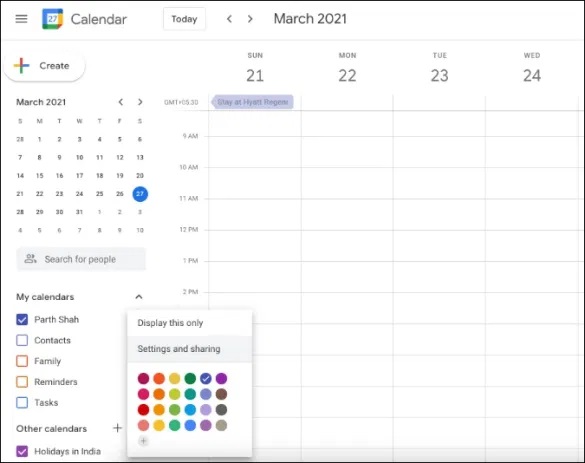
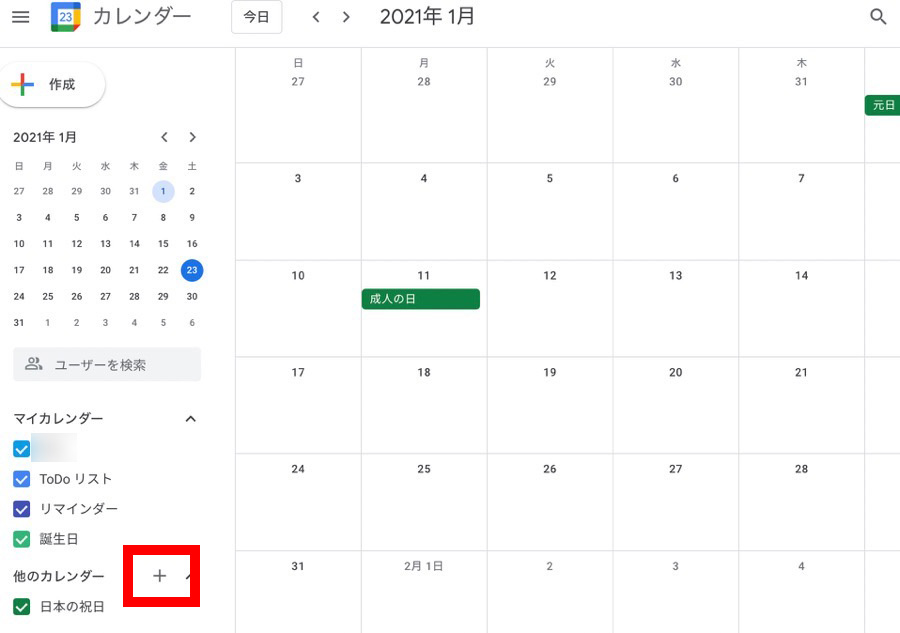
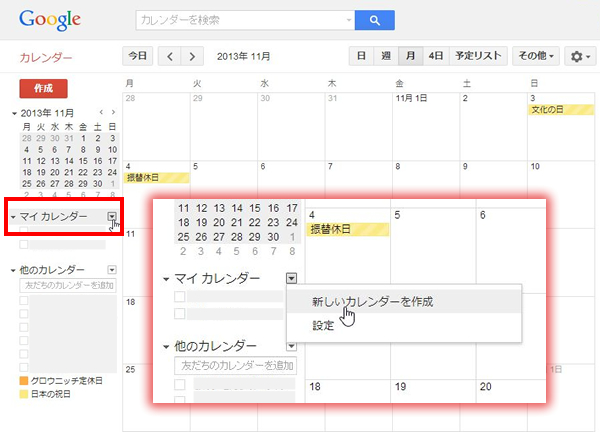
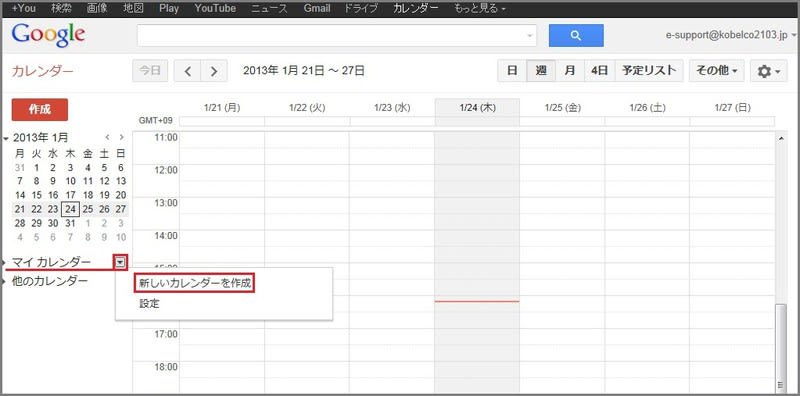
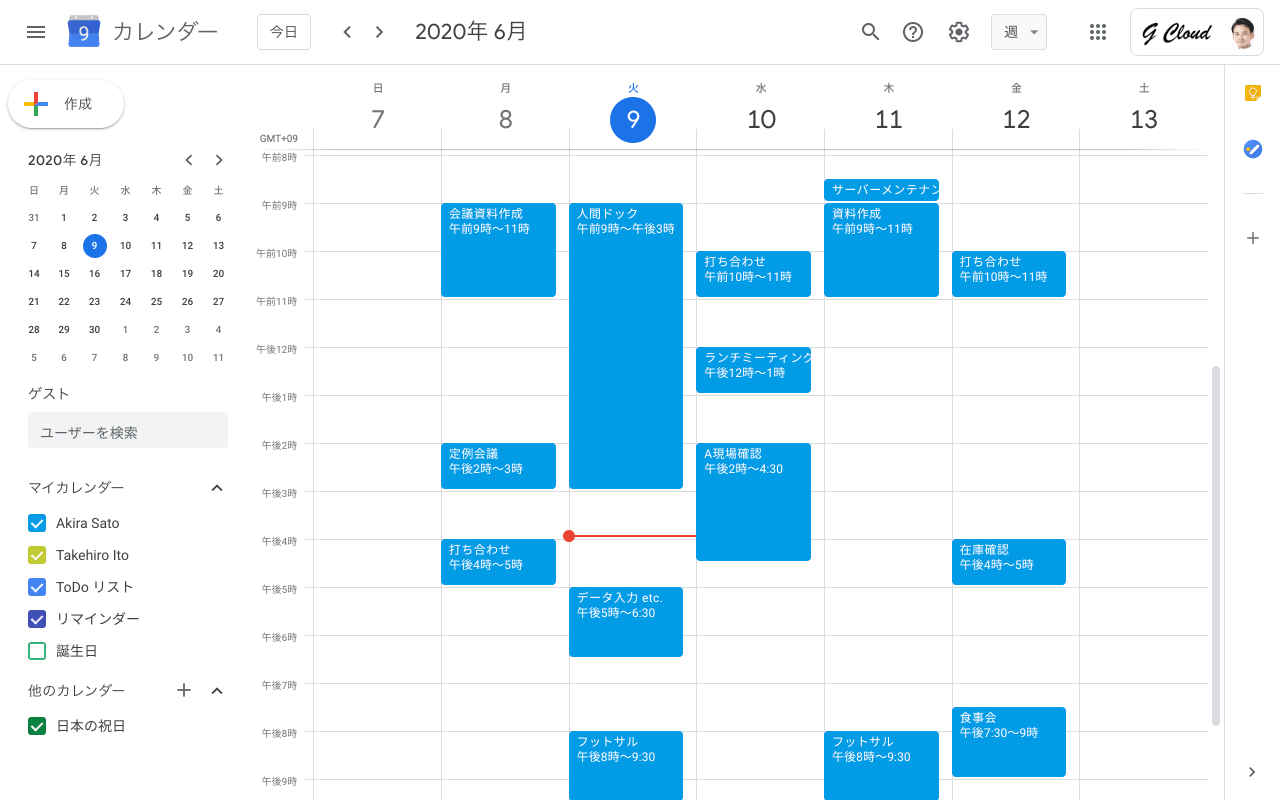
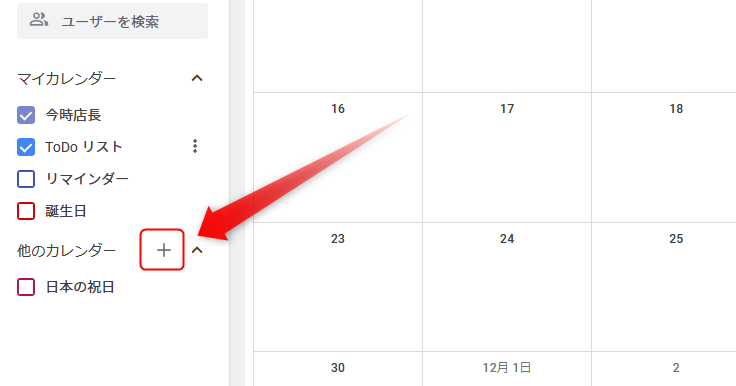
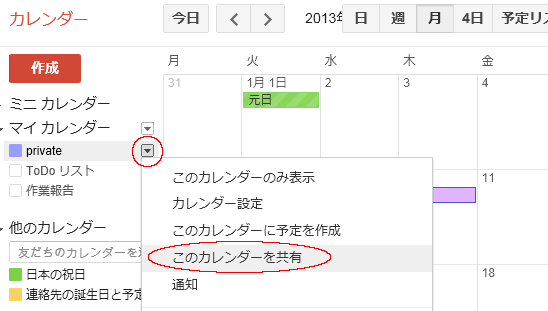
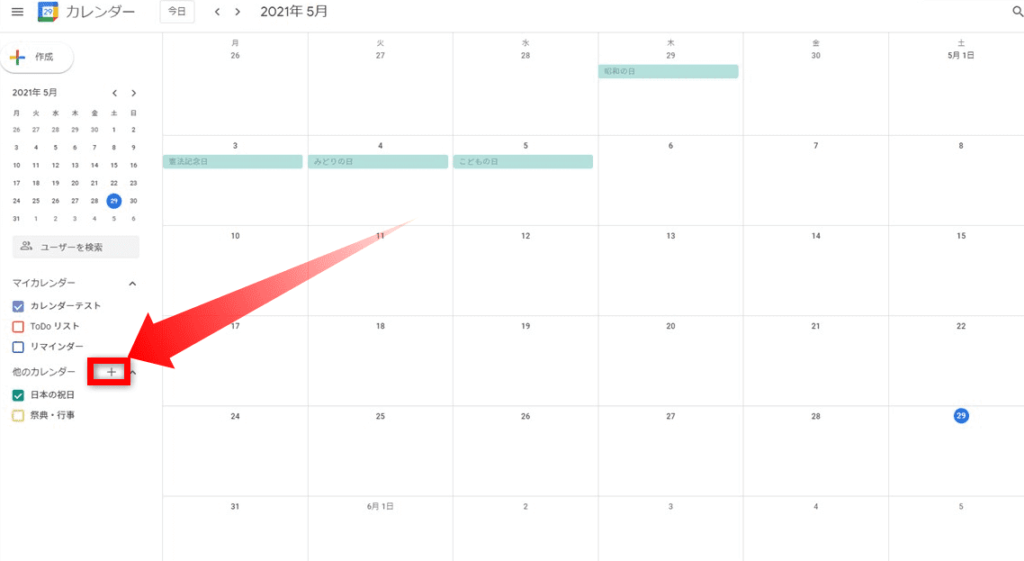
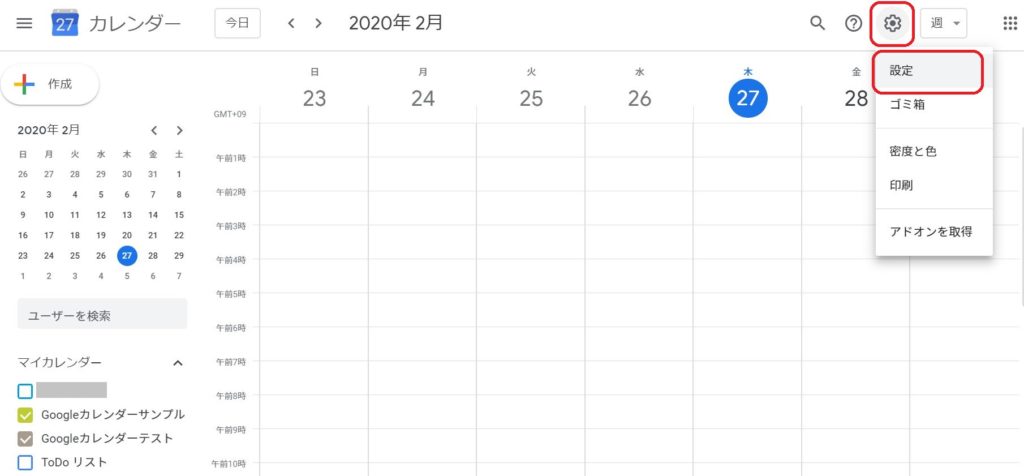
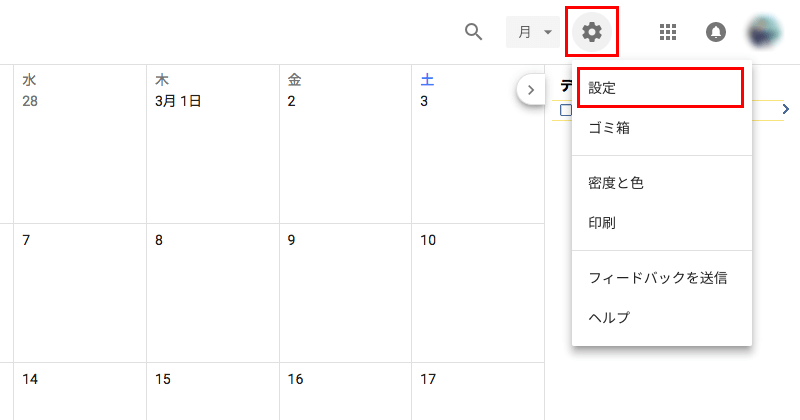
Google カレンダーを埋め込みを行うときに意外と忘れてしまう設定が「一般公開」です。 Webやブログに埋め込んだカレンダーを表示するには「一般公開」の設定が必要です。 なので、公開専用のカレンダーを用意することがポイントとなります。 ちなみに GoogleカレンダーをWEBサイトに埋め込む方法 GoogleカレンダーをWebサイトに埋め込むことはとても簡単です。 まず、Googleカレンダー左側にある「マイカレンダー」の埋め込みたいカレンダーにカーソルを合わせたら表示される「︙」をクリックしましょう。 次に 設定と共有をクリックします。 カレンダーのタイトルやアクセス権限などの設定画面が表示されます今回はグーグルカレンダーを利用していることが前提で進めていきます。 まずはグーグルの設定から マイカレンダーの中から埋め込みたいカレンダーの をポチ カレンダー設定 をポチ 次にカレンダーを「 一般公開 」します 「 共有設定を変更 」をポチ

Google カレンダーの埋め込みってどうやるの 基本からレスポンシブ対応まで まーくんのアフィリエイト学校
グーグルカレンダー 埋め込み サイズ
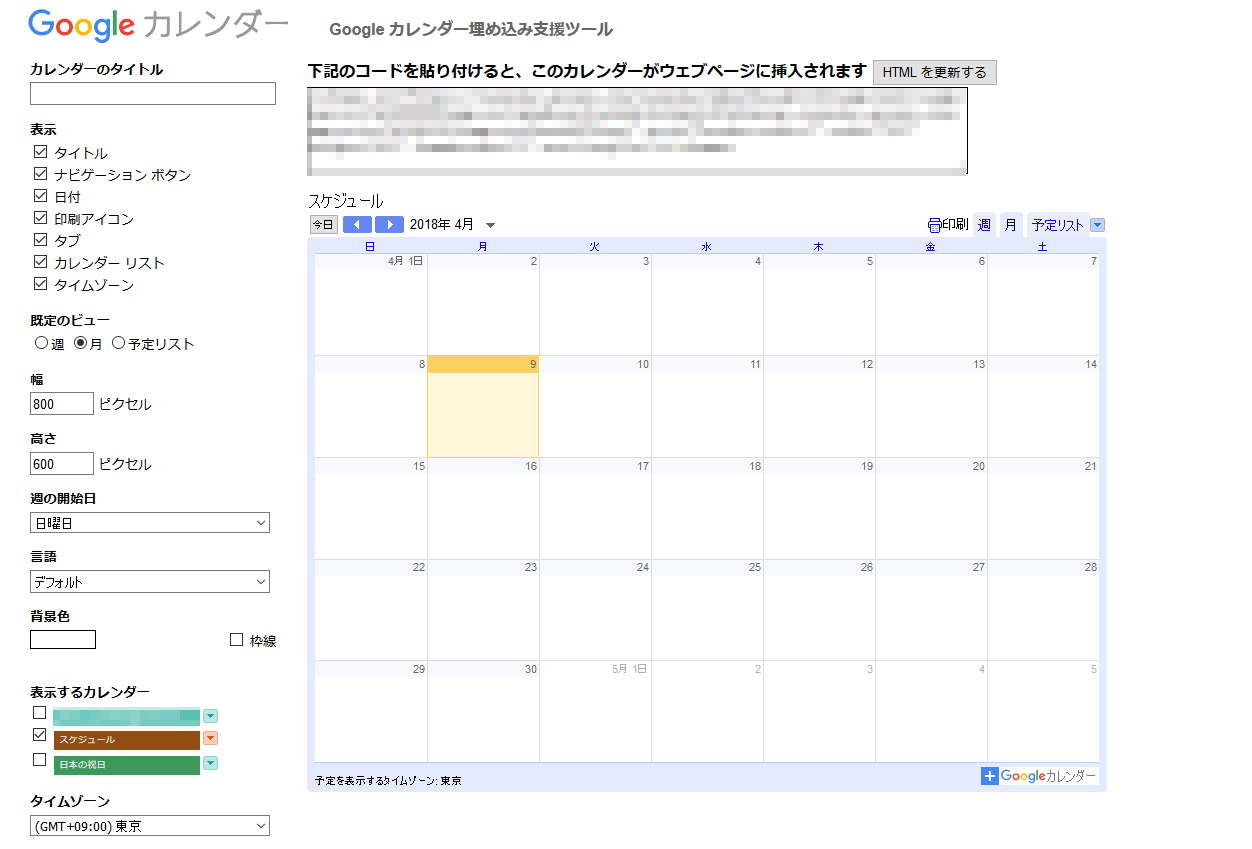
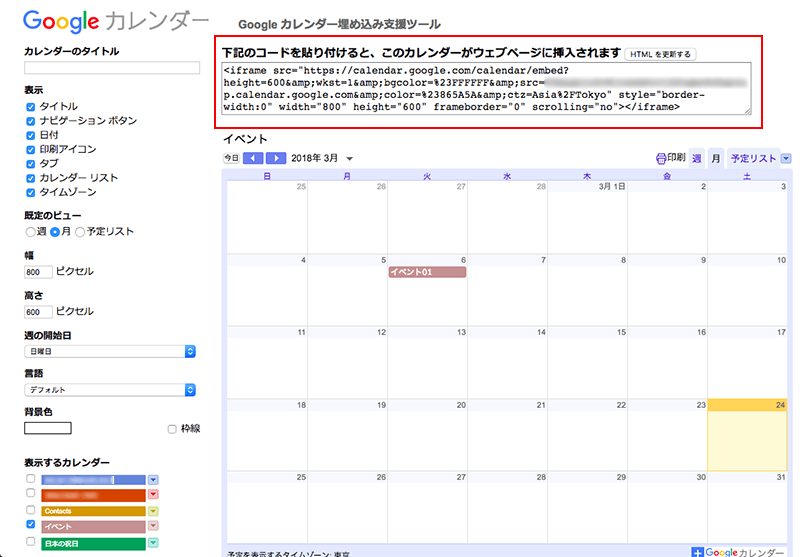
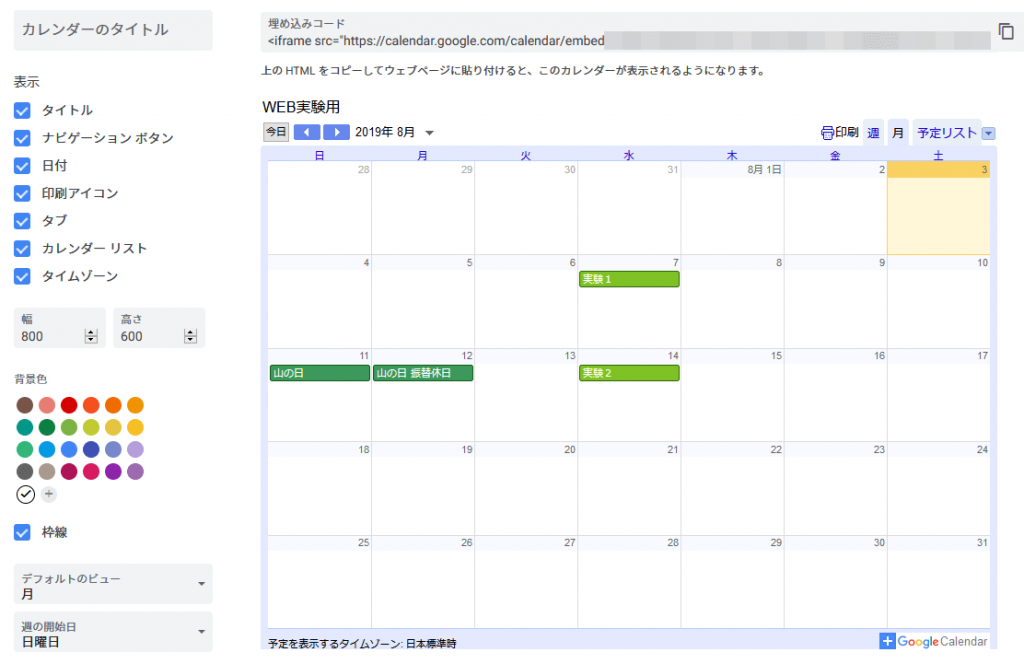
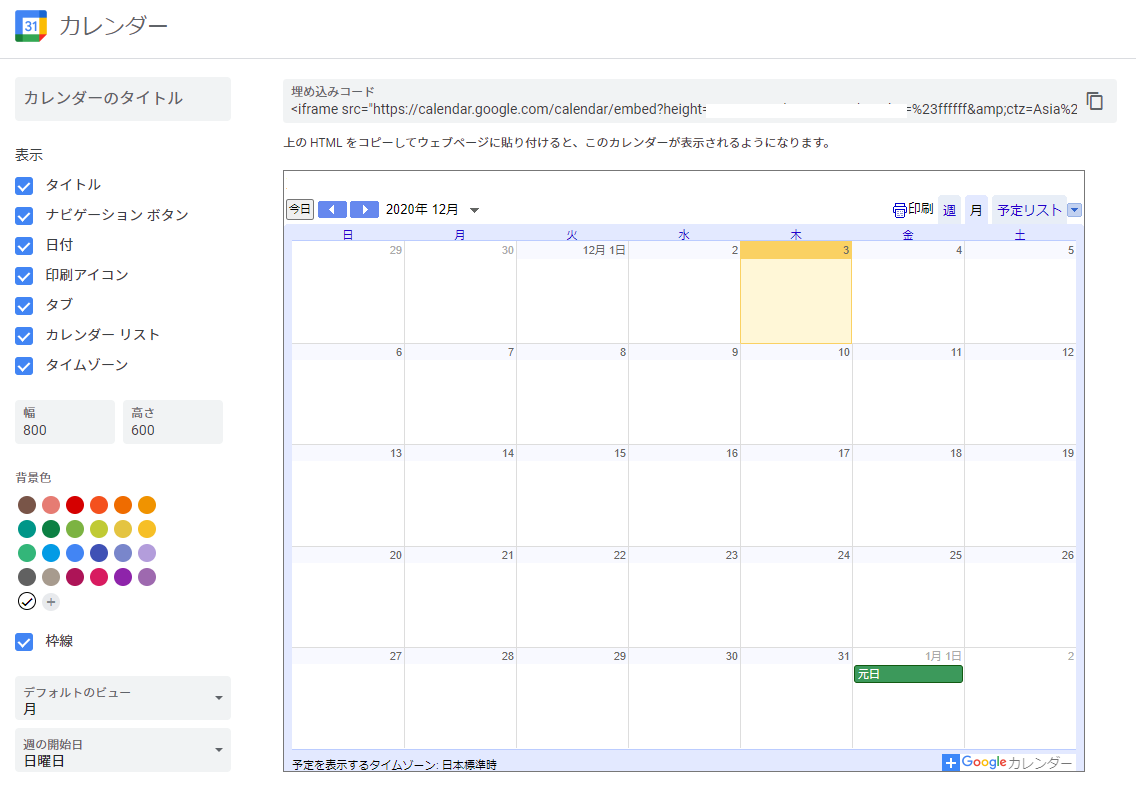
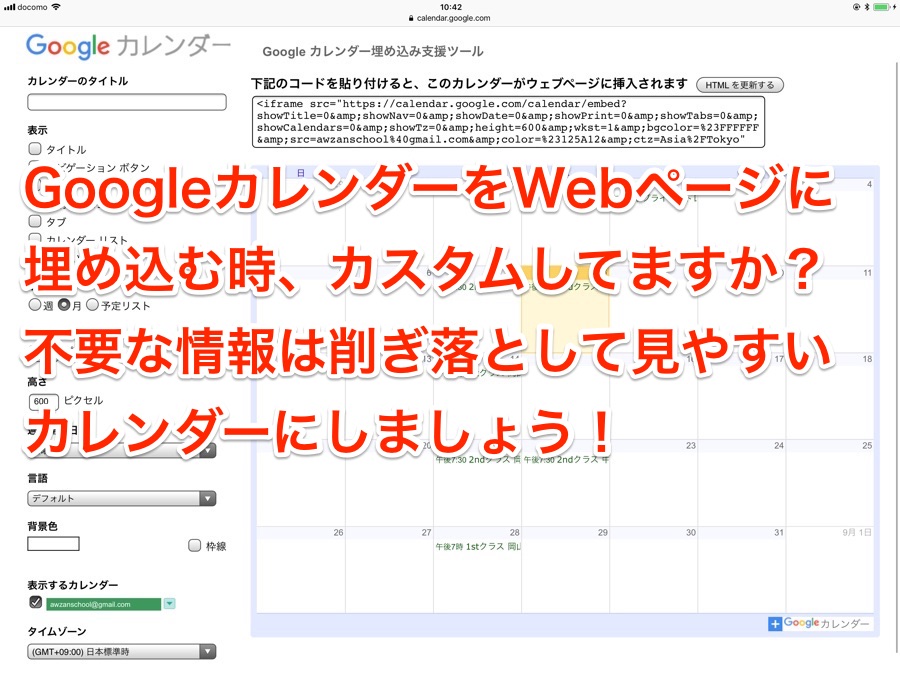
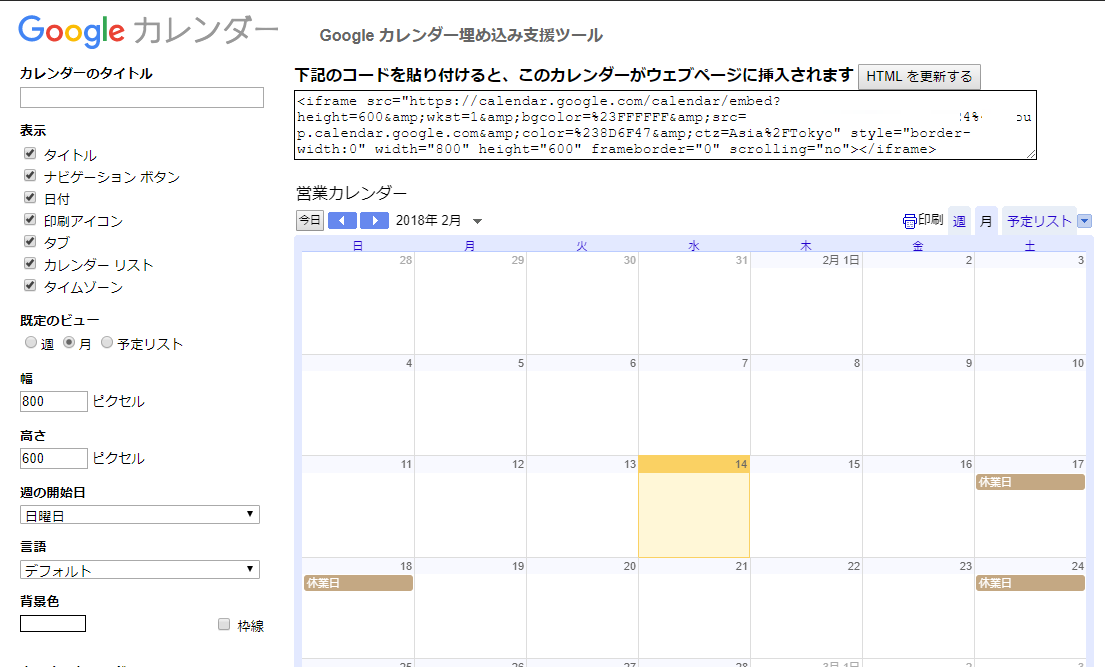
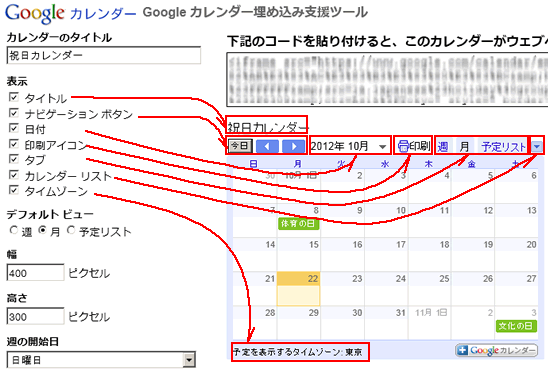
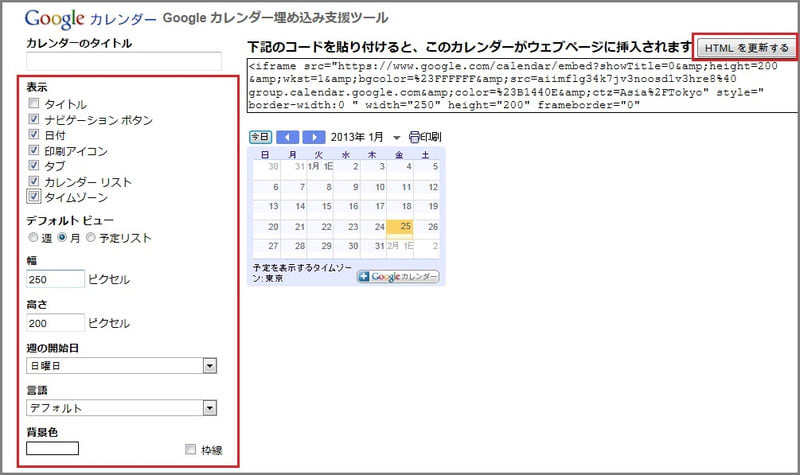
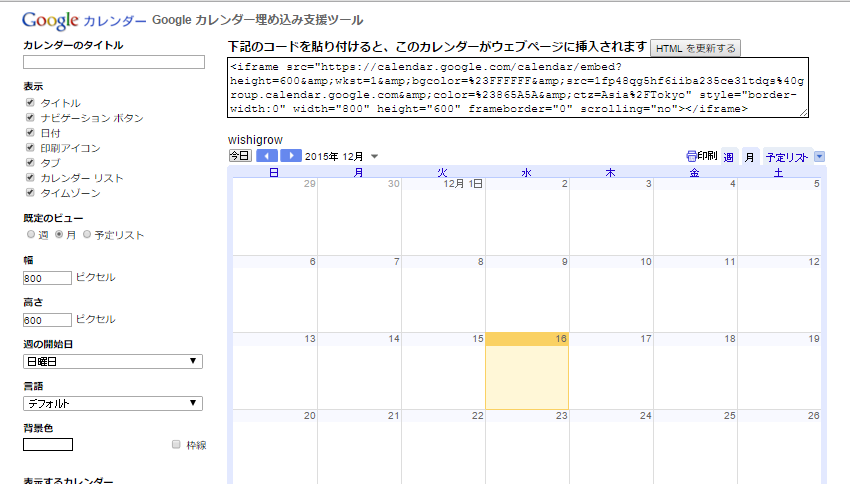
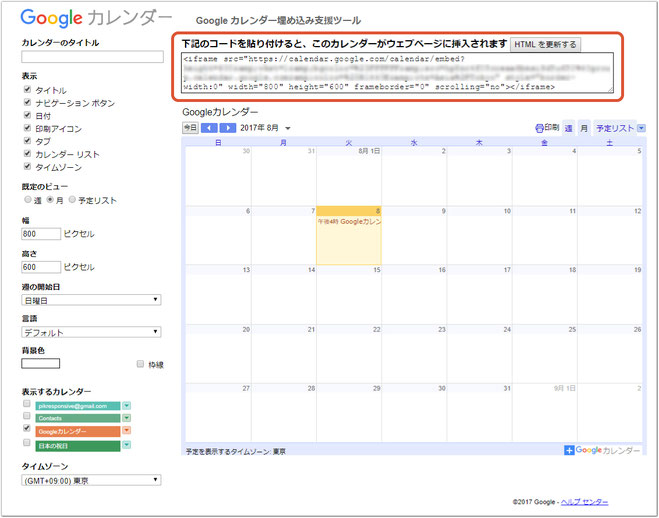
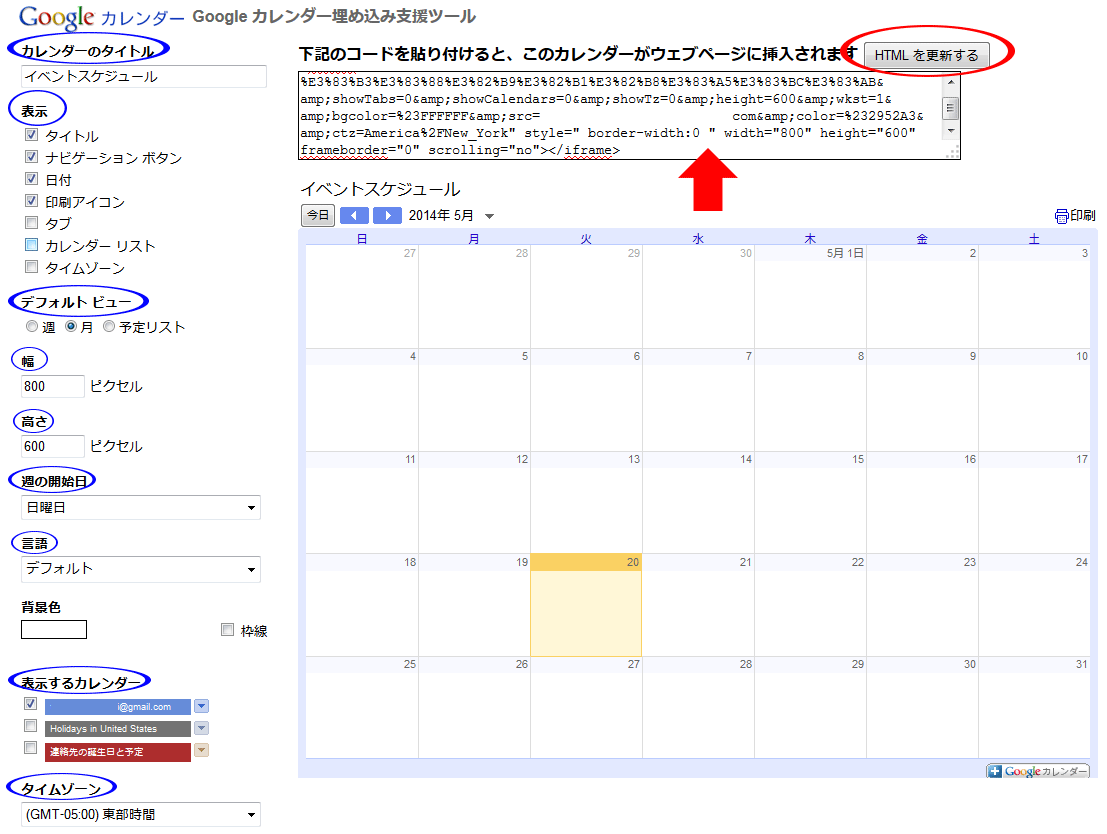
グーグルカレンダー 埋め込み サイズ- Googleカレンダーの埋め込みコードをレスポンシブテーマに対応させる方法 レスポンシブテーマは普通のテーマと違いコード内でのサイズ指定が無視されます。 レスポンシブに対応していない埋め込みコードは、 スタイルを追加してレスポンシブテーマに対応させる事が出来ます。 というわけで、Googleカレンダーの場合のやり方ですが、 ちょいと調べてみたら Google社が提供している支援ツールです。地図のサイズや、ヘッダー表示設定の変更が可能です。 >カレンダー埋め込み支援ツールをみてみる できることは以下です。 ・設定画面




Googleカレンダーをwebサイトやブログに 簡単に埋め込む方法
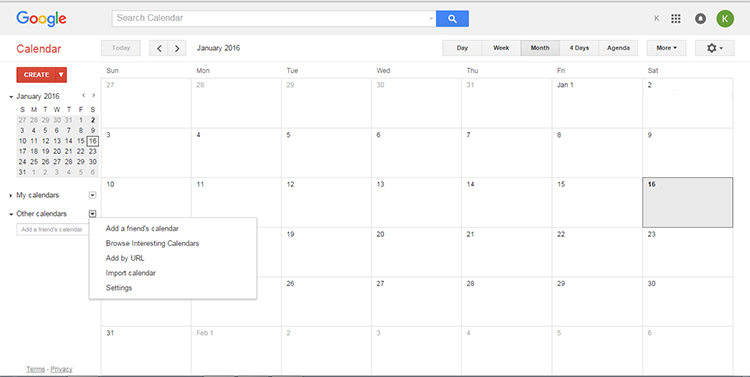
Find local businesses, view maps and get driving directions in Google Mapsカレンダーの左側にあるメニューの、カレンダー名の右側の をクリック→カレンダーの設定。 カレンダーの詳細 ページが表示される。 「このカレンダーを埋め込む」の項目で、カレンダーの見た目をカスタマイズする場合は色やサイズなどをカスタマイズしますをクリック。 Googleカレンダーの埋め込みデザインをカスタマイズ by master 公開済み 年3月27日 更新済み 年11月10日
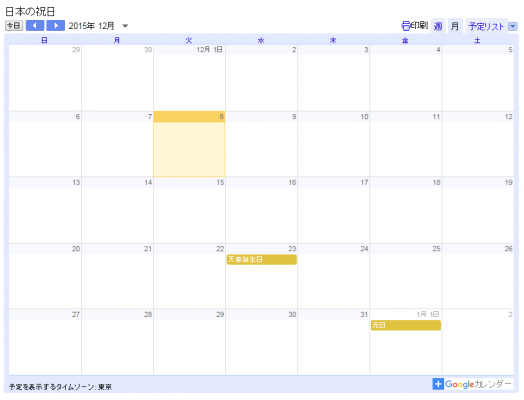
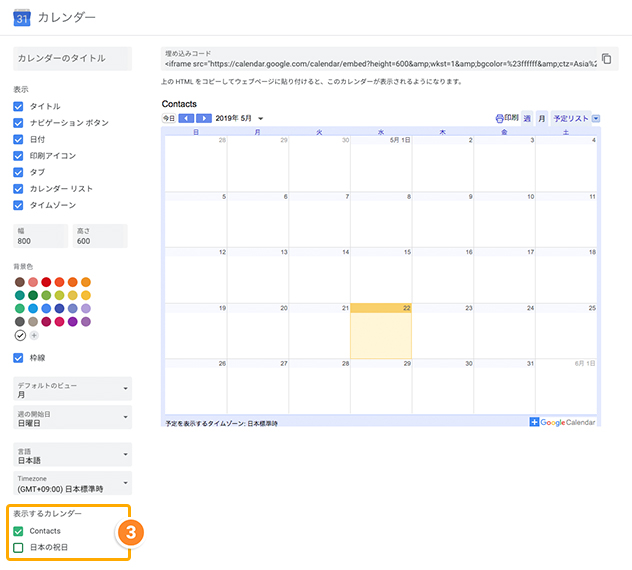
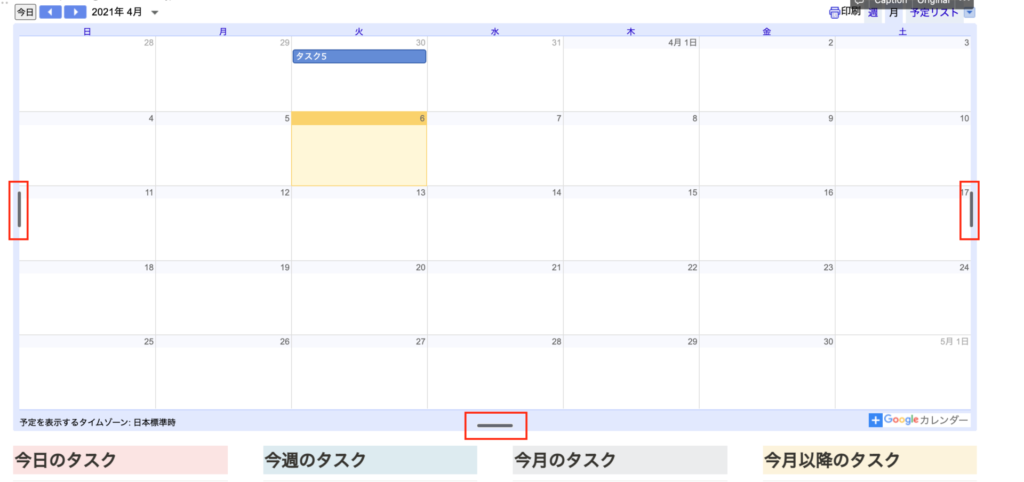
3)「Google カレンダー埋め込み支援ツール」で図のようにカスタマイズする。 ⑤ 「表示」グループで、表示する項目をチェックする ⑥ 「幅」を「100%」、「高さ」を「360」ピクセルと入力する ⑦ 「表示するカレンダー」グループで「日本の祝日」を追加する。ワードプレスにグーグルマップを埋め込んだらサイズが合わない グーグルマップを埋め込んでみたけど、うまくいかない! サイズが合わない! というケースがよくあります。 よくありがちな例は 埋め込みコードを「ビジュアル」に貼り付けている。 グーグルマップから埋め込みコードを取得できていない サイトの幅からはみ出て表示されている こういった1.まずは、Googleのアカウントを作成し、 カレンダーにスケジュールを記入してください。 →Googleカレンダーはこちら 2.googleカレンダーの設定画面にて、カレンダーの共有を行います。 →Googleカレンダーの共有ヘルプ 3.googleカレンダーの設定画面にて、埋め込みのタグをコピーします。 *この時、カスタマイズを押して、カレンダーの大きさを変更することが
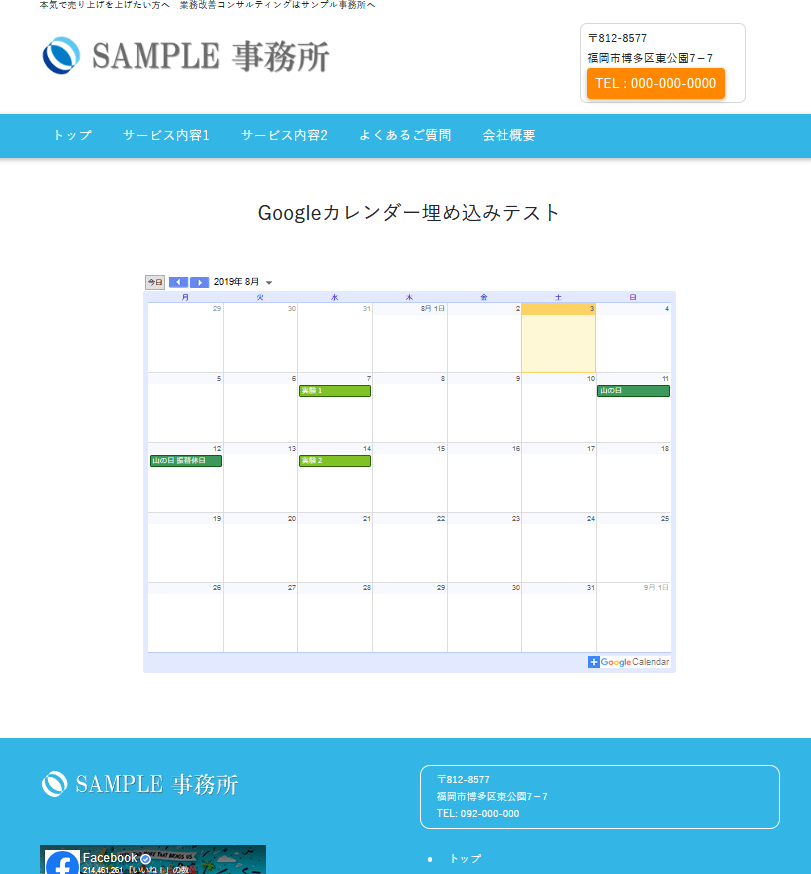
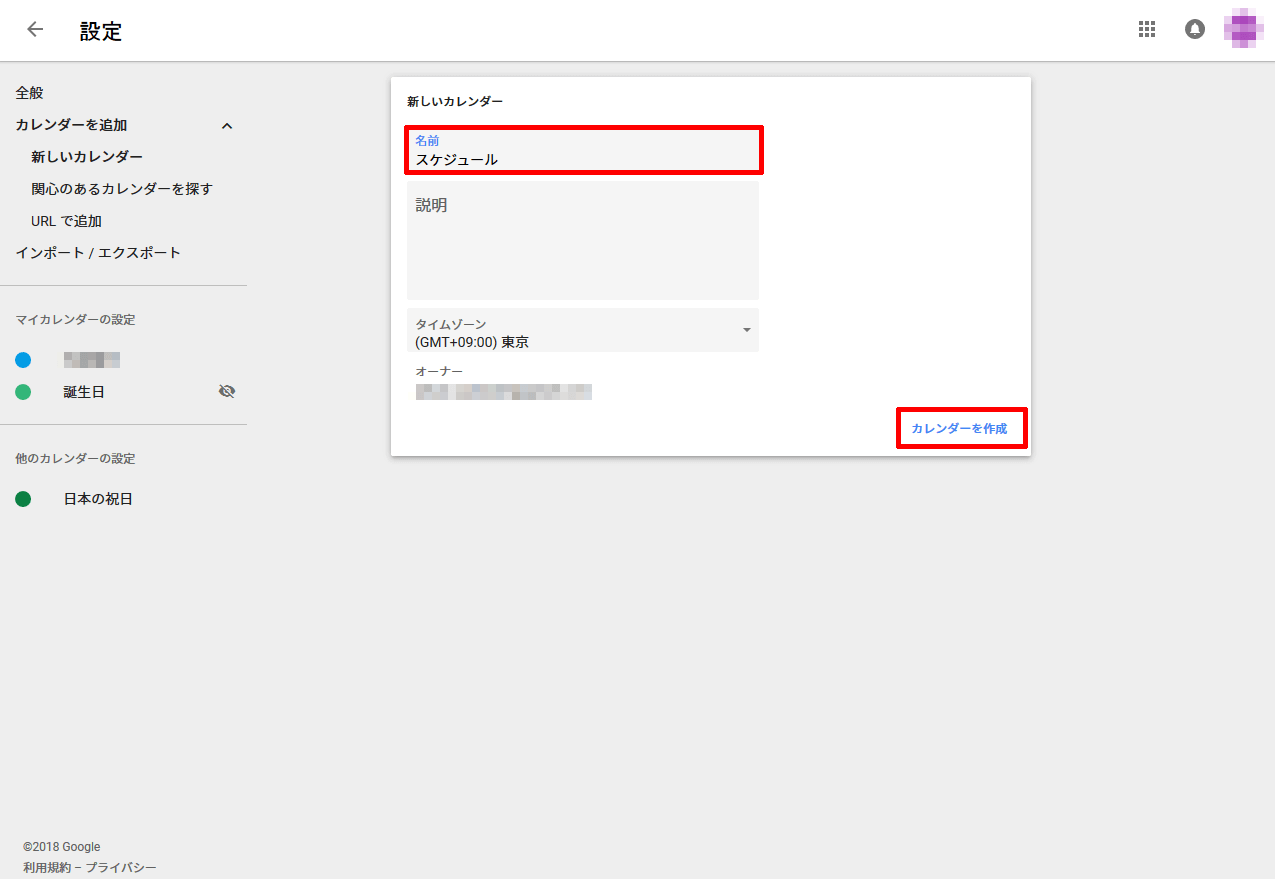
ども、こんにちは。開発部のいろはです! Googleカレンダーはiframeでサイトへ簡単に埋め込むことができますが、 通常のカラーは水色となっており、サイトに合わせて見た目の色を変更したいことがあると思います。 そんな Google カレンダーの埋め込みってどうやるの? — 基本からレスポンシブ対応まで 公開日 最終更新日Googleカレンダーを設置しよう ホームページ公開用のカレンダーを作成し、ページに埋め込みます。 設置方法 1Googleカレンダーにホームページ公開用のカレンダーを作成 2カレンダーに予定作成 3固定ページへ埋め込み 上記の手順で設置します。 ホームページ公開用のカレンダーを作成 Gooqleに




サイトに埋め込んだgoogleカレンダーをcssやjavascriptで好き放題する方法について ドーナツトーク




Googleカレンダーの埋め込みデザインをカスタマイズ 東京2ldk
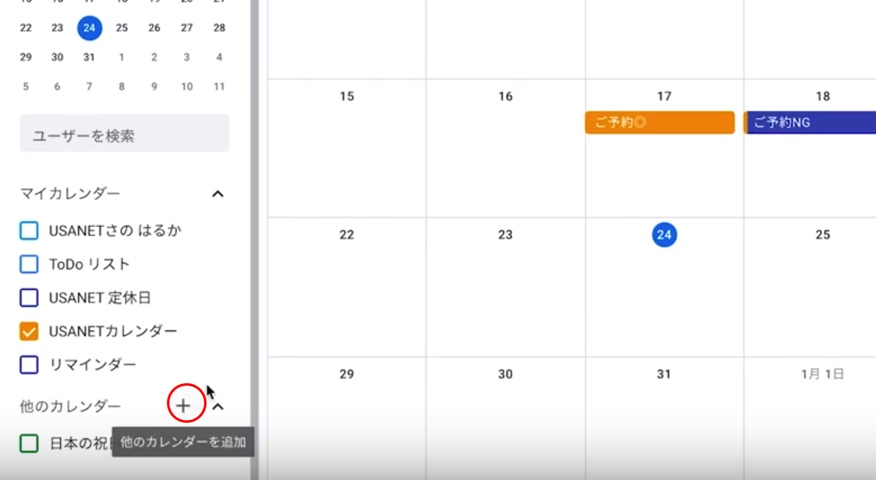
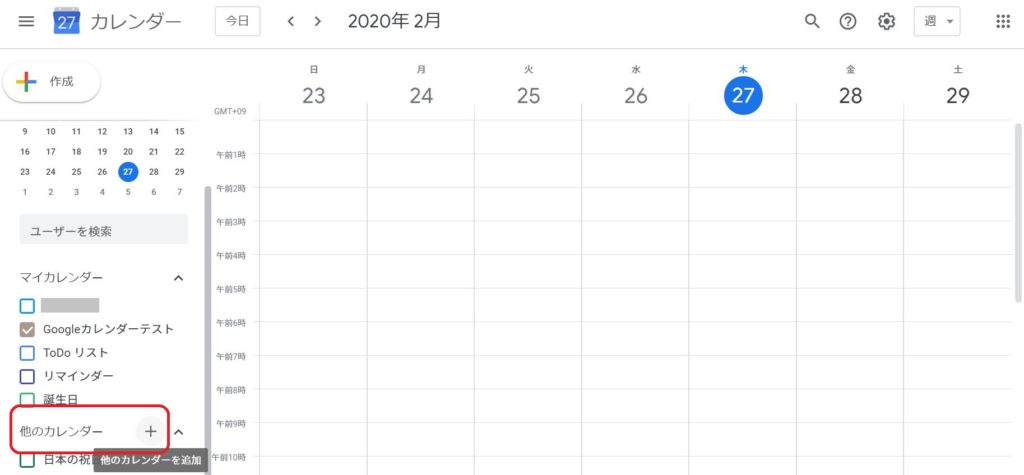
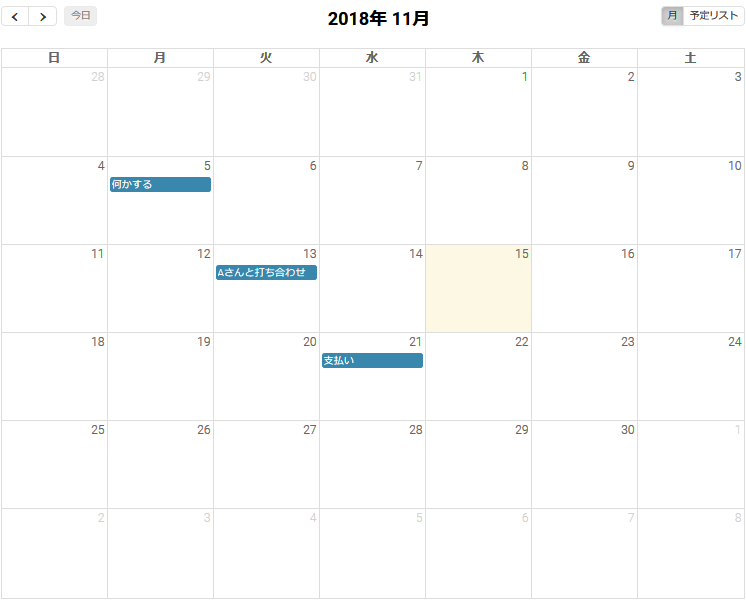
グーグルカレンダー埋め込みカスタマイズしたグーグルカレンダーを貼り付け カスタマイズしたカレンダーを貼り付けてみました。 違いが分かるようにサイズを大きく変更してみましたが、 上で貼り付けた、デフォルトのグーグルカレンダーとは全然 Googleカレンダーをレスポンシブ対応にする 取得した埋め込みコードを以下のタグで囲み、CSSにスタイルを追加します。 クラス名は任意のものに変えていただいて大丈夫です。 その際はCSSも変更します。 以下の例では画面サイズが768pxより小さい場合は高さ400pxで表示し、768px以上の場合は高さ600pxで表示するようにしています。 高さを変更したい場合はheightのパソコンで Google カレンダー を開きます。 ウェブサイトに埋め込むコードはパソコンでのみ生成できます。 Google カレンダー アプリでは生成できません。 右上にある設定アイコン 設定 の順にクリックします。 画面左側で、埋め込むカレンダーの名前をクリックします。 カレンダーの統合 セクションに表示されている iframe コードをコピーします。 埋め込み



Kdyエンジニアリング Googleカレンダーをサイトに埋め込む方法



続 Google カレンダーの予定を公開して Web ページに貼り付ける 取締役 平社員 ブログ ベータ版
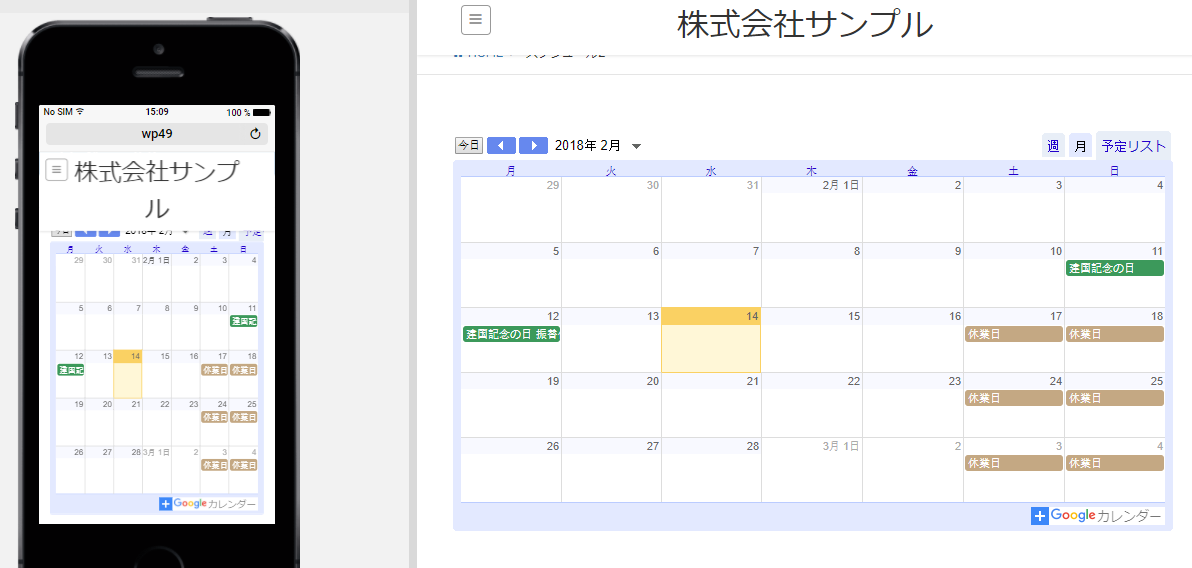
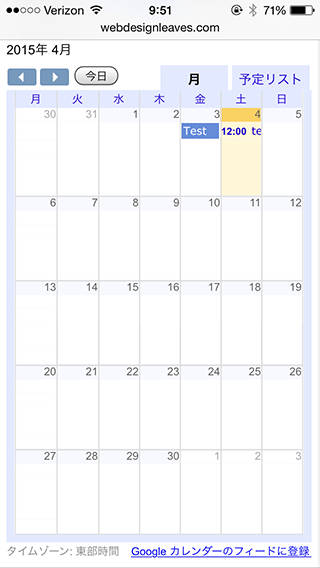
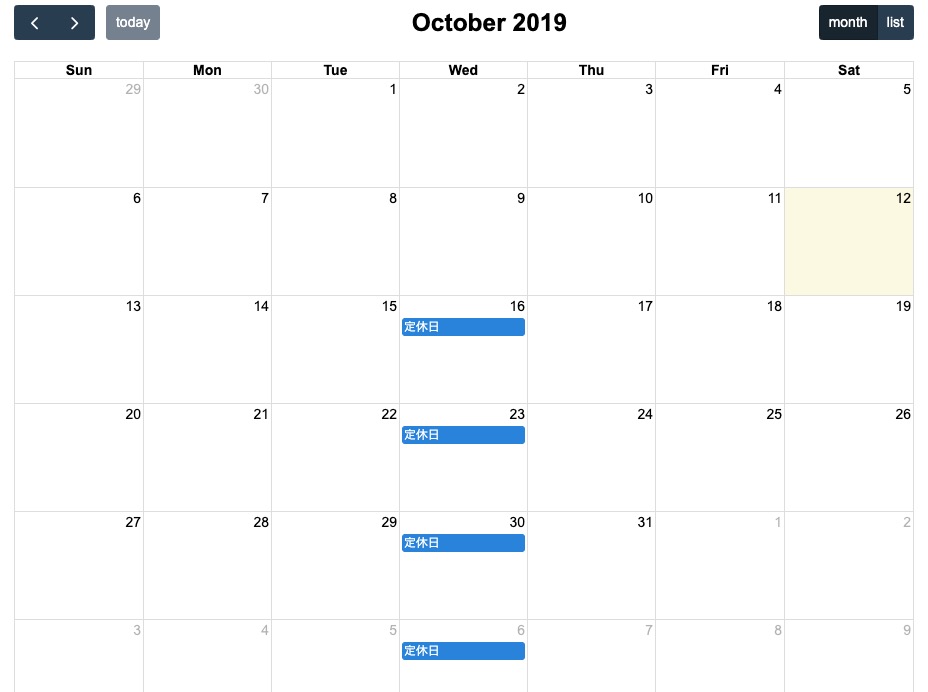
これで解決!比率を固定する方法 Googleカレンダーは、 共有機能を使って誰でも予定を見られるように公開することができます。 しかし公開したGoogleカレンダーをサイトに埋め込んだ時、スマホで見る時だけ縦長いということはありませんか? 縦長になると文字が見にくいという問題 カレンダーの埋め込みコードを取得する。 2で作成したカレンダー名の右の からカレンダー設定を開きます。 「色やサイズなどをカスタマイズします」を選びます。パソコンで Google カレンダーを開きます。 右上の設定アイコン 密度と色 の順にクリックします。 画面に合わせて自動調整 または 最小 を選択します。枠線の幅と表示間隔をより狭くするには、最小 を選択します。




簡単ヒント Webnodeのホームページにカレンダーを入れる方法 Webnode ブログ




Google カレンダー スケジュール管理とか埋め込みに関するメモ うどん県ウェブディレクター日記
GoogleカレンダーをWEBサイトに埋め込む方法の解説です。 店舗の予約状況などをサイト閲覧者に伝えるのにとても便利です。 内容を更新するとWEBサイト上のカレンダーにも変更が反映されます。 ~ 目Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for Googleカレンダーの埋め込み用HTMLコード > view raw analyticscodehtml hosted with by GitHub 上記の作業後にGoogleカレンダーを貼り付けたページを表示してみると、画面サイズに合わせて最適化され表示しています。 レスポンシブウェブデザインなので、端末の表示サイズに合わせて自動的に最適化表示されます。 ※iPhoneやiPadで縦横表示を変更した際、カレンダー




Googleカレンダーの埋め込みをレスポンシブ対応にする Into The Program




Google カレンダーの埋め込みってどうやるの 基本からレスポンシブ対応まで まーくんのアフィリエイト学校
Google カレンダーをジンドゥークリエイターのホームページで利用する手順を説明します:(あらかじめ Google のアカウントはお客さまにてご準備ください。) Google にログインして、カレンダーに移動し 設定 を開きます。 該当するカレンダーを選択して、公開 設定になっているか確認して




Googleカレンダーを埋め込む Notepm



Kdyエンジニアリング Googleカレンダーをサイトに埋め込む方法




Googleカレンダーをサイトに埋め込む時に便利なwebサービス Googleカレンダー埋め込み支援ツール Techmemo




Wordpressにgoogleカレンダーを埋め込む方法ー基本からレスポンシブ対応までを詳しく丁寧に解説 ゆかブログ




Google カレンダーの埋め込みってどうやるの 基本からレスポンシブ対応まで まーくんのアフィリエイト学校




ホームページに埋め込んだgoogleカレンダーで 予定ごとに色を変える方法 19年12月時点 Usanet ウサネット




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style




簡単 Googleカレンダーをwebサイトに埋め込む手順 必須カスタマイズ レスポンシブ対応など いまどきのネットショップ開業講座




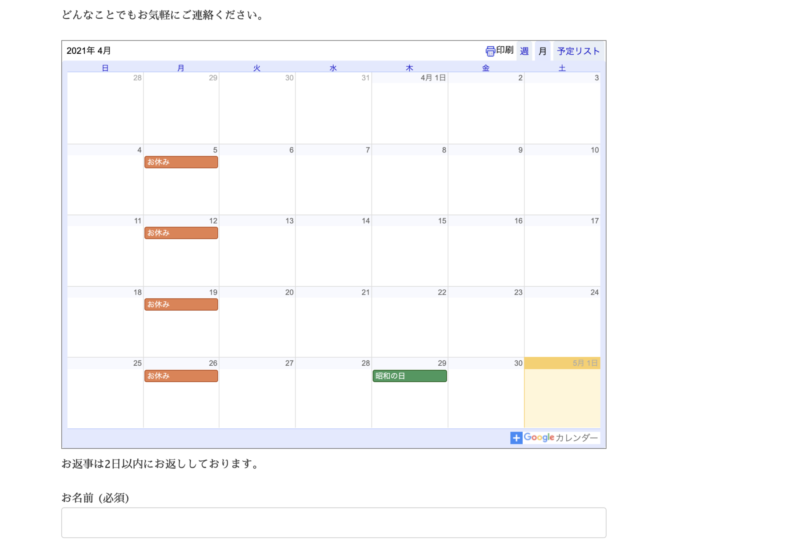
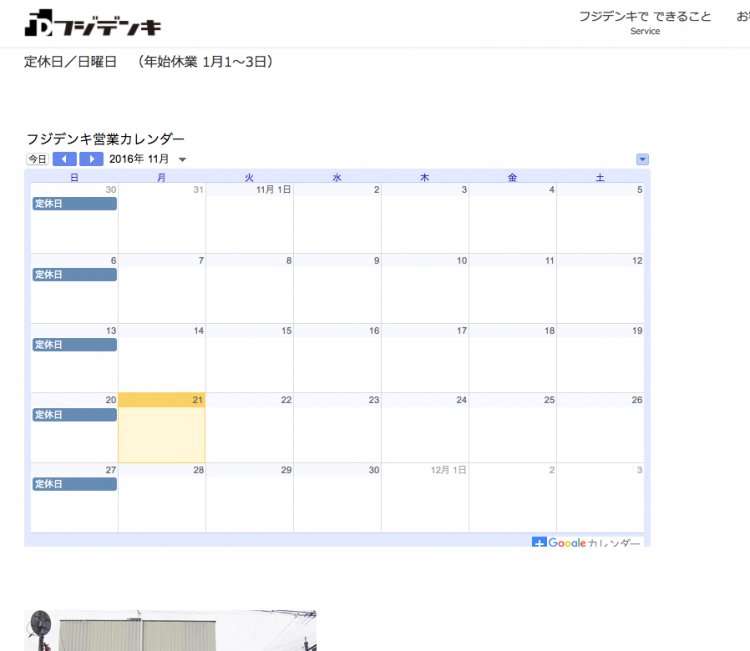
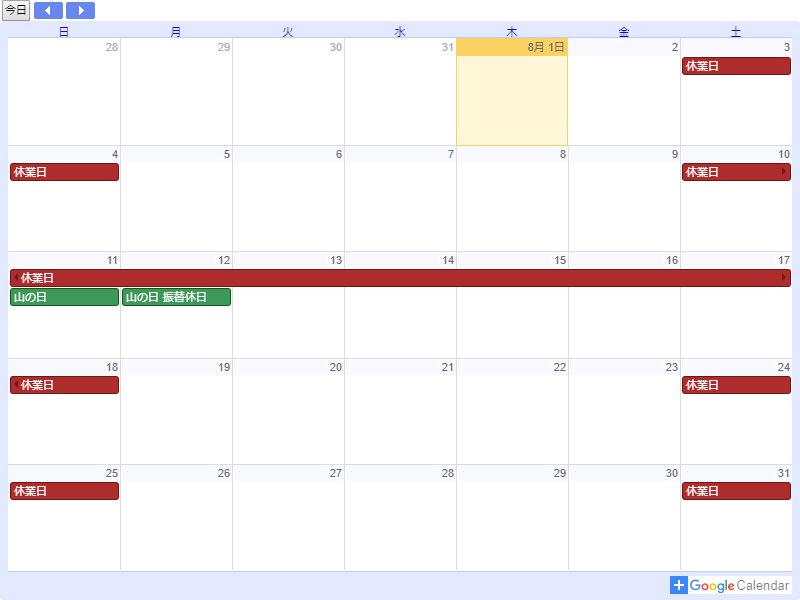
休診日や定休日はgoogleカレンダーの埋め込みで手軽に更新しよう Groow ホームページを作る 育てるためのメディア




Googleカレンダー Jimdo ジンドゥー 研究所




Googleカレンダーをwebサイトに埋め込む方法 創kenブログ




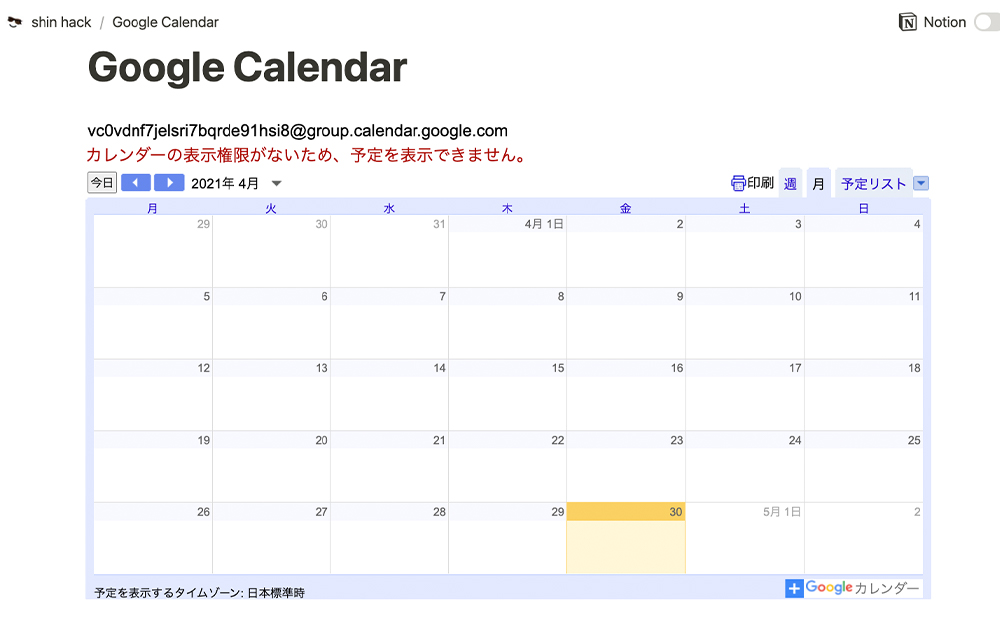
Googleカレンダーをnotionに埋め込む方法 やり方の設定方法 Areiz




ホームページにグーグルカレンダーを埋め込む方法




Googleカレンダーをブログに表示させて一般公開する方法 勉強でもするか




Wordpressで営業日 予約カレンダーを表示させたい 初心者向けに解説 ウェブカツ公式blog




Google カレンダーをレスポンシブ対応に Web Design Leaves




カスタマイズ編 Googleカレンダーを埋め込む方法 Fullcalendarで実践




Googleカレンダーをwebサイトやブログに 簡単に埋め込む方法




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Googleカレンダーの埋込表示で詳細が表示されず 予定あり となってしまう場合の対処方法 僕のノート




Googleカレンダーを使って予定表を埋め込む 役立つweb活用の知恵 By Prサイトビズ




埋込み用googleカレンダーの文字色を変える話 Linker Journal Linker




Googleカレンダーをwebページに埋め込む時 カスタムしてますか 不要な情報は削ぎ落として見やすいカレンダーにしましょう ガジェット アプリ Through My Filter 自分 というフィルターを通して様々な情報を発信するブログです




Notionにgoogleカレンダーを埋め込んで最強のスケジュール管理を作る テンプレあり Hikopro Blog




Googleカレンダー Pc アプリ使い方完全ガイド 共有方法やアプリ同期など Appliv Topics



1




間違えたら危険 Notionとgoogleカレンダーの連携で気をつけること




Googleカレンダーをレスポンシブ対応でウェブサイトに埋め込む方法 3061 Jp




とっても簡単 Googleカレンダーをホームページに埋め込みしてみよう ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Googleカレンダーの埋め込みデザインをカスタマイズ 東京2ldk




埋め込み用googleカレンダータグを作成する 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Notionにgoogleカレンダーを埋め込んで最強のスケジュール管理を作る テンプレあり Hikopro Blog




ブログ Webサイトにgoogleカレンダーを埋め込む方法 伝わる販促の専門家 冨樫大助のブログ




Googleカレンダーの埋め込みをレスポンシブ対応にする Into The Program




Googleカレンダーをwebサイトに表示する方法 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




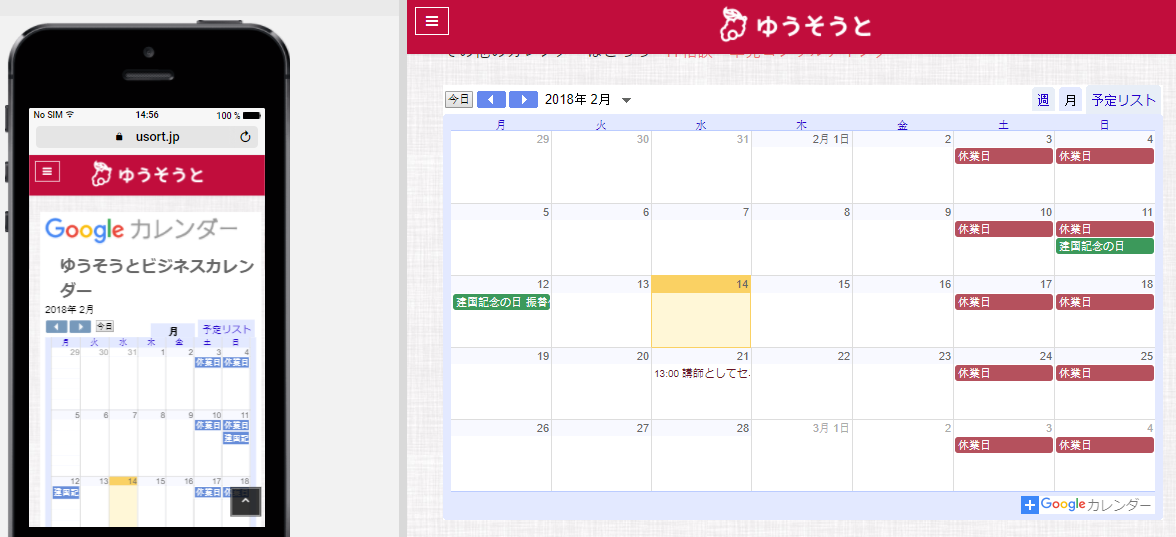
18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




Google カレンダーをwordpressブログやウェブサイトに追加 埋め込む方法 Art X Together




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




B Googleカレンダー Googleカレンダーのデザインをカスタマイズして埋め込む方法 東京上野のweb制作会社lig




あなたのワードプレスのウェブサイトにgoogleカレンダーを追加する方法




Googleカレンダーをwebサイトに表示する方法 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




Googleカレンダー11変化 パラメータを変更して比較しました



Googleカレンダーをホームページやブログに埋め込む




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ




Googleカレンダーを自分のサイトに表示する 及川web室



1




Googleカレンダーをwebサイトやブログに 簡単に埋め込む方法




Webページにgoogleカレンダーを埋め込む Hpbでwebページ作成 スケルトンハウス きまぐれcafe




対処法 スマホでgoogleカレンダーを表示したら縦長に伸びてしまう場合 Goody




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style




Googleカレンダーを2か月や3か月分埋め込み表示させるjavascript ワラクリ




Googleカレンダーを使って予定表を埋め込む 役立つweb活用の知恵 By Prサイトビズ




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Google カレンダーを任意の色に変更してwebページに埋め込むテクニック Another Sky




Google カレンダーをレスポンシブ対応に Web Design Leaves




Googleカレンダーをwebサイトに埋め込む方法 創kenブログ




Webページにgoogleカレンダーを埋め込む Hpbでwebページ作成 スケルトンハウス きまぐれcafe




コピペok Googleカレンダーをレスポンシブで入れる方法 La Link




予約カレンダーを外部サイトに埋め込もう Reserva機能紹介 Reserva Digital




Googleカレンダーのwebページ埋め込み方法 デザインのカスタマイズも解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




Google カレンダーをレスポンシブ対応に Web Design Leaves




Googleカレンダーをwebサイトへ埋め込む方法 ホームページのはじめ方




Googleカレンダー Jimdo ジンドゥー 研究所



Googleカレンダーの埋め込み方 その他 マニュアル 大阪 ホームページ制作 株式会社関西ぱど




Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




Googleカレンダーをwebサイトに埋め込む方法 非it企業に勤める中年サラリーマンのit日記




Googleカレンダーの埋め込み 見た目をカスタマイズ ブログ Toccaville 乃木坂にあるちいさなデザイン事務所




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Google カレンダーとは Google Workspace




簡単 Googleカレンダーをwebサイトに埋め込む手順 必須カスタマイズ レスポンシブ対応など いまどきのネットショップ開業講座



Q Tbn And9gcsk2qigdu1 Zzln42fc1mjdtiebbofpp Z1e0pbkmpxiy63cqtx Usqp Cau




Iwebでgoogleカレンダーをページに埋め込むには Lblevery



1




Googleカレンダーを自分のサイトに表示する 及川web室




Google カレンダーの埋め込みってどうやるの 基本からレスポンシブ対応まで まーくんのアフィリエイト学校




Google カレンダーをhtmlページに埋め込み表示する 第2回 プログラミングノート



Wordpress ワードプレス の営業日カレンダーの使い方を徹底解説 プラグインも Cms比較navi



Googleカレンダーの埋め込み




Googleカレンダーの埋め込みをレスポンシブ対応にする Into The Program




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision




比較 Indifyを使用しgoogle カレンダーを表示 Tomu28




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




グーグルカレンダーをウェブサイトやブログに簡単に埋め込む方法を簡単に解説 副業中学




Google カレンダーをレスポンシブ対応に Web Design Leaves




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision




Googleカレンダーをwebサイトやwordpressに埋め込みする方法 Aprico




Googleカレンダー Webサイトへの埋め込みコードのカスタマイズ ホームページのはじめ方




Googleカレンダーに定休日を設定する 接骨院 整骨院専門のホームページ制作ほねぺじブログ




Googleカレンダーをwebページに埋め込む方法 デザインカスタマイズやレスポンシブ対応させるには アプリやwebの疑問に答えるメディア




簡単 Googleカレンダーをwordpressサイトに設置する方法




営業日 店休日カレンダーを簡単に表示させたい Google カレンダー 日南商工会議所ブログ




便利 Notionにgoogleカレンダーを埋め込む方法 エンせいログ




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style


コメント
コメントを投稿